# React Native 选择器 Picker
如果要从多个 已知的选项 中选择一个,那么可以使用 React Native 内置的 选择器 ``。
选择器 `` 类似于 HTML 中的 select 标签 (opens new window) 。
选择器 `` 默认显示如下

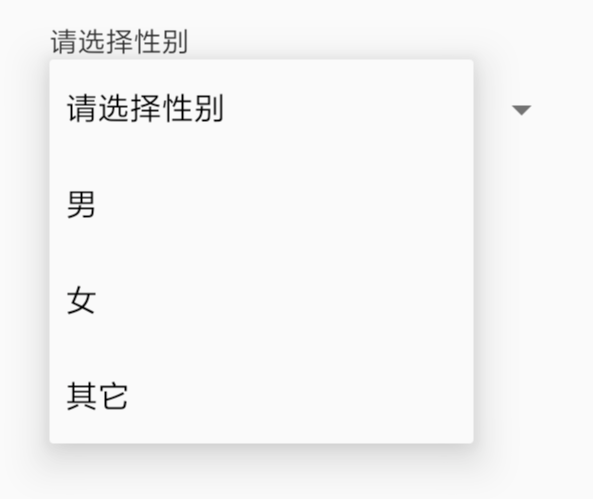
当被点击时显示如下

# 引入组件
import { Picker } from 'react-native'
1
# 使用语法
<Picker
selectedValue = "male"
onValueChange = {updateUser} >
<Picker.Item label = "男" value = "male" />
<Picker.Item label = "女" value = "female" />
<Picker.Item label = "其它" value = "other" />
</Picker>
1
2
3
4
5
6
7
2
3
4
5
6
7
| 属性 | 说明 |
|---|---|
| selectedValue | 用于设置默认的选中项目 |
| onValueChange | 用于设置选中项变更时的触发操作 |
# onValueChange 属性
onValueChange 属性用于设置 `` 中的选项变更时触发的操作。
onValueChange 属性的触发的事件原型如下
function(itemValue,itemPosition) {
// 具体的处理逻辑
}
1
2
3
2
3
| 参数 | 说明 |
|---|---|
| itemValue | 选中项 `` 的 value 值 |
| itemPosition | 选中项 `` 的位置,第一个位置为 0 |
# 选项 ``
`` 用于设置每一个选项,使用语法如下
<Picker.Item label = "男" value = "male" />
1
| 属性 | 说明 |
|---|---|
| label | 用于设置显示出来的名称 |
| value | 用于设置选项的值 |
# 范例
下面的范例,当我们点击 请选择性别 时会弹出一个 `` 用于提供性别选择。
# App.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class App extends Component {
users = [
{label: '请选择性别',value:''},
{label: '男',value:'male'},
{label: '女',value:'female'},
{label: '其它',value:'other'}
]
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View style={styles.container}>
<Text style = {styles.label}>请选择性别</Text>
<Picker
selectedValue = {this.state.user}
onValueChange = {this.updateUser}>
{
this.users.map((o,index) =>
<Picker.Item label={o.label} value = {o.value}/>
)
}
</Picker>
<Text style = {styles.label}>你的选择是</Text>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default App
const styles = StyleSheet.create({
container: {
margin:50,
},
label: {
fontSize: 14,
color:'#333333'
},
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
演示
← 滚动视图ScrollView 网络请求 →
